🎨 Onlook Studio
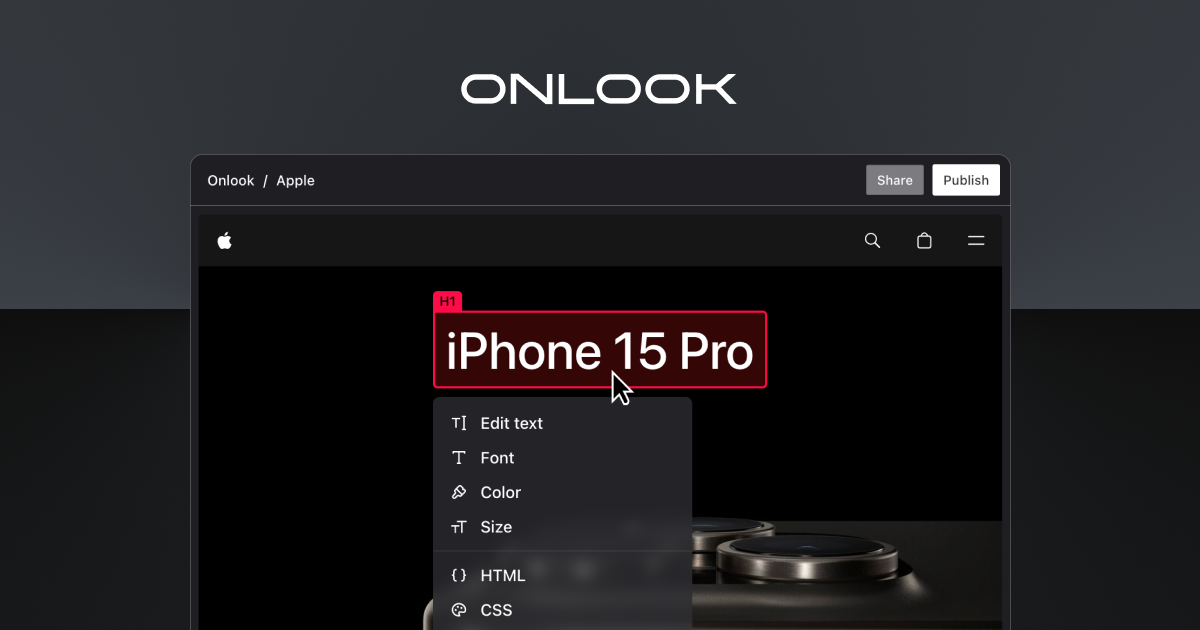
Onlook Studio is a new popular visual website editor that works for both designers *and* developers. It aims to be an alternative to WebFlow that is powerful and local-first.

Onlook Studio (Code) brings you the visual editing experience of WebFlow in a tool that is completely F/OSS and easy to use for both designers and developers.
It's made the rounds on HackerNews (and soon ProductHunt) and there's an excellent intro video out there to take in:
While the app is relatively new, it's gorgeously designed, and looks to actually be intensely useful for building UIs fast, and spitting out code that developers won't hate, which is the dream of every UX-UI team.
🌠 Features
Onlook has many features, but here's how we see the list of things it brings to the table:
- Webflow-like declarative and visual editing of advanced webpage designs
- Collaboration and sharing features baked in
- Mac application (rather than necessarily always web-hosted)
- Easy to access customization of code settings (margins, padding, etc)
- Reusable design atoms and CSS-native features like custom variables
- Integration with version control
- Easy start with
swcplugin into an existing React codebase
Since Onlook is so early we expect the feature set to grow and improve a bunch with time but this is a great place to start!
🤖 As described by AI
Onlook Studio is an open-source project designed to enhance the developer experience by providing real-time visualization and interaction with application data and processes. The project aims to streamline debugging, monitoring, and optimizing software by offering intuitive tools that integrate seamlessly into existing development workflows. With its focus on real-time insights, Onlook Studio allows developers to visualize complex data structures, track application states, and quickly identify and resolve issues.
The project supports a wide range of programming languages and frameworks, making it versatile and adaptable to various development environments. Its user-friendly interfaces and powerful features cater to both novice and experienced developers, emphasizing ease of use and accessibility. By offering comprehensive visualization and interaction capabilities, Onlook Studio helps developers gain deeper insights into their applications, ultimately improving productivity and code quality.
Onlook studio is so new that it took a couple prompts (and internet searches) for the LLM to get it right!
📺 Watch this
The intro video to Onlook Studio up above is the best place to get started, but here's maybe the second video you should watch:
👟 Getting started
Onlook Studio is published as a Mac app, but it's built with ElectronJS which means that rather than being an ObjectiveC codebase or Swift, it's built with Javascript.
It's really easy to get started building Onlook locally and trying to tinker with it:
git clone https://github.com/onlook-dev/studio.git
cd studio/app
npm install
npm run devThere's also a Demo project that you can try out and edit as a designer/developer to get a feel for how Onlook Studio works – you can find it in demos/next, and build it with the usual NodeJS toolchain commands.
cd demos/next
npm install
npm run dev🧑💻 Want to contribute?
Onlook Studio is Apache v2 licensed (🎉) and is an open source project just like many others – albeit with a lot of momentum right now and eyes on it looking to improve and try it out.
This is a great time to get involved in helping improve the product and make it better for all users into the future:
Check out their guide for new contributors here:
📬 Want Awesome F/OSS in your inbox?
We'll send you new articles as soon as they go live.

