🧮 LaTeX.css
LaTeX.css enables beautifully typeset documents with notation, reminiscent of a LaTeX document on the web.

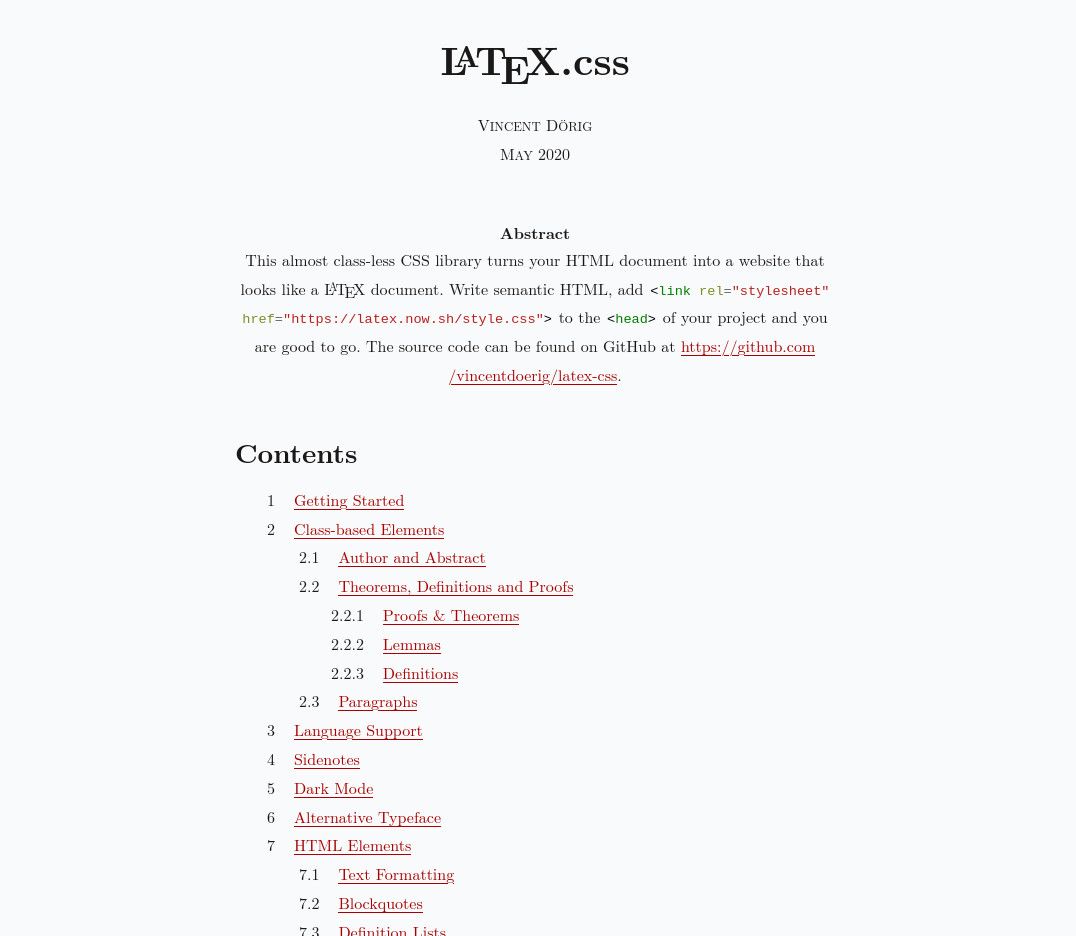
Want beautifully typeset documents and notation on the web? Check out LaTeX.css (code). Making your website look like a LaTeX document has never been easier.

Normally laying out notation can be quite difficult, but just as the LaTeX toolchain makes it easy to produce PDFs that are typeset properly, LaTeX.css makes it easy to produce great typesetting for the web.
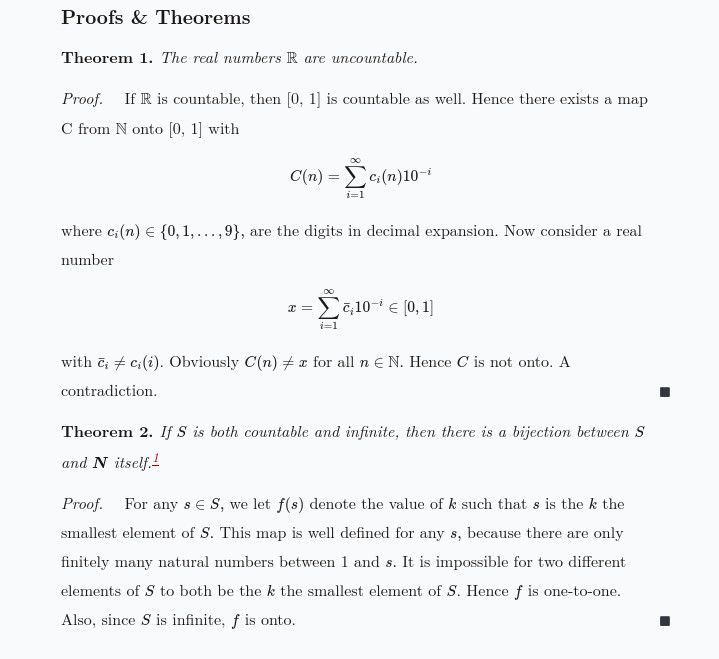
Things like proofs and theorems that may have been hard to write otherwise are easy to properly build:

LaTex.css also works well with (and encourages) the use of MathJax which is excellent to use.
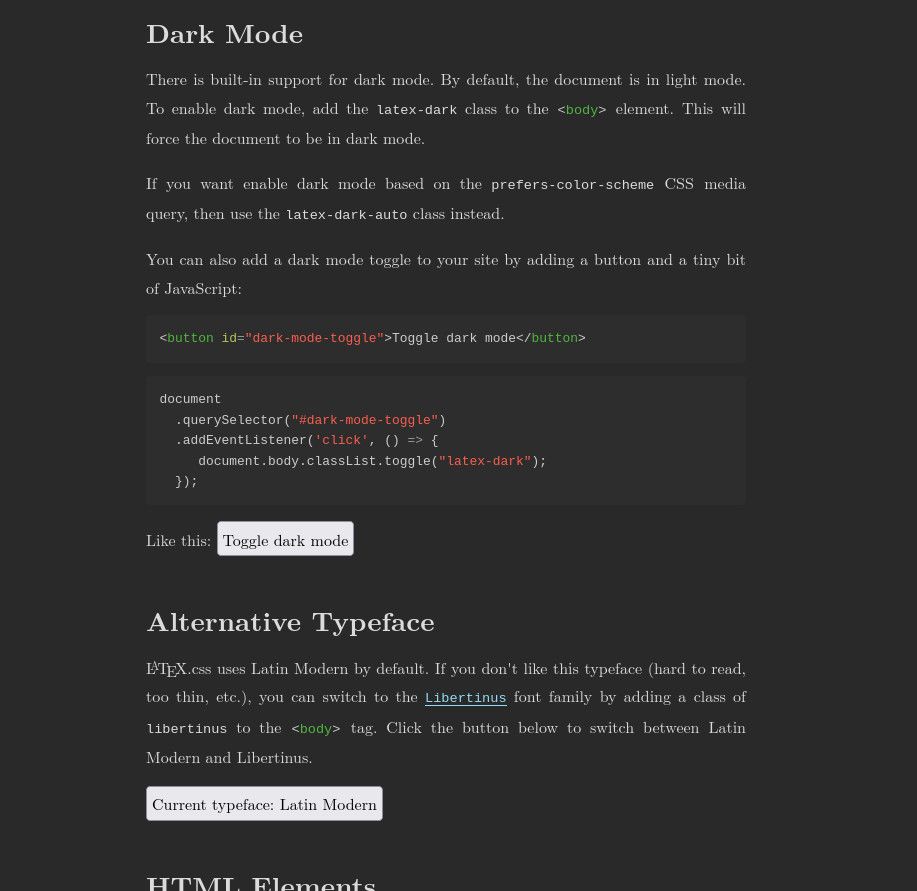
And yes, LaTeX.css does have support for dark mode.

Running LaTeX.css
As LaTeX.css is a frontend library, there are a few ways to use it.
You can import the lib by adding a stylesheet import in your <head>:
<link rel="stylesheet" href="https://latex.now.sh/style.css">Alternative you can grab the source code straight from Github, and integrate that way.
If trying to generate properly typeset math from code, also make sure to check out mathjax, which can be used alongside it.
