🍇 GrapesJS
GrapesJS is a no-code Web Builder Framework for creating HTML templates without interacting with any code.

GrapesJS (code) combines a mix of tools and features to help you create your own HTML framework without coding. You can simply drag and drop built-in blocks.

Why use GrapesJS instead of other common WYSIWYG editors? GrapesJS has the answer. While other editors may be good for content editing, they’re not good for building HTML structures that can be accessed and used by anyone for any purpose.
🤖 As described by AI
(written by AI, edited by humans)
GrapesJS is an open-source, multi-purpose, web-based visual editor framework. Its primary function is to allow developers to build HTML templates without any coding. The framework offers a rich, drag-and-drop interface which simplifies the process of creating and editing layouts.
It comes packed with a wide range of features. These include responsive design capabilities, a component-based structure, and CSS styling options. This extensive feature set empowers users to create intricate and responsive designs with ease.
The editor can be easily integrated into any web application. This makes it a valuable tool for web designers and developers looking to streamline their workflow and increase efficiency.
🌠 Features
GrapesJS ships with a mix of features and tools. And it has solid documentation for using them.
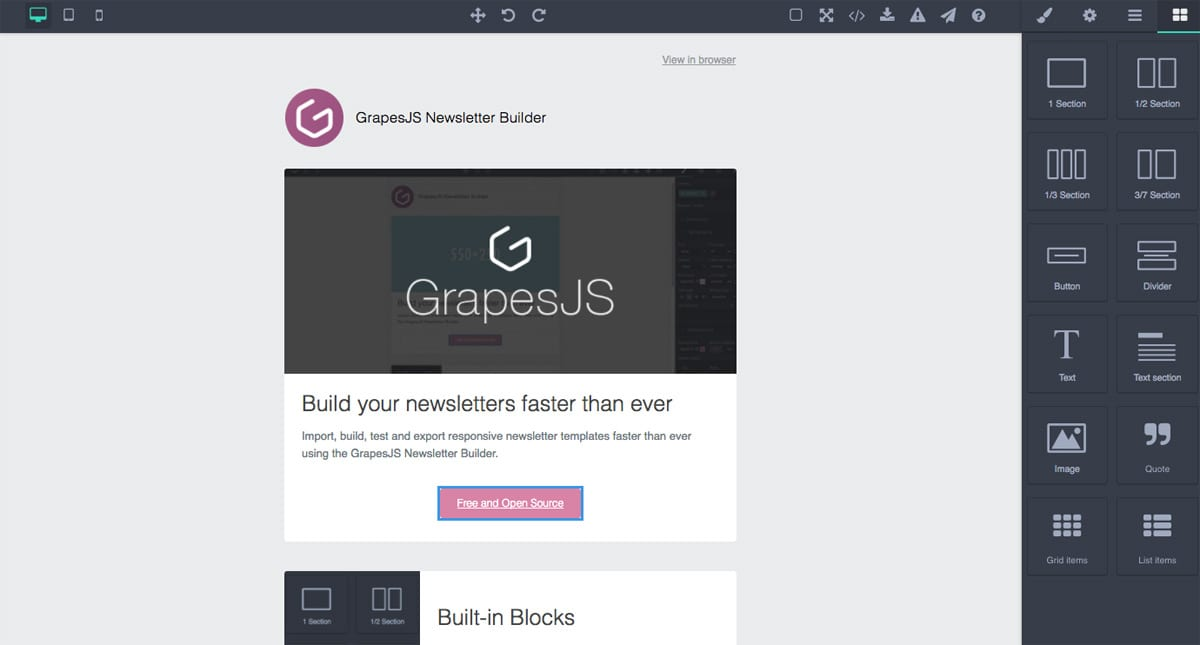
Drag and drop built-in blocks to set up HTML frameworks, without any knowledge of coding. You can also add your own custom blocks.
GrapesJS also comes with a Layer Manager that lets you quickly manage and rearrange elements to keep the structure of components well-organized.
You can style each component in the canvas using the built-in Style Manager.
And responsive design means users can optimize templates for different kinds of devices.
For adding pictures and other media, the intuitive Asset Manager makes it easy to keep track of media files.
And while users never have to directly interact with the HTML/CSS code, it’s always there if you need it:
👟 Getting started with GrapesJS
To get started, download the latest version of GrapesJS from one of these sources:
CDNs
unpkg
- https://unpkg.com/grapesjs
- https://unpkg.com/grapesjs/dist/css/grapes.min.css
cdnjs
- https://cdnjs.cloudflare.com/ajax/libs/grapesjs/0.12.17/grapes.min.js
- https://cdnjs.cloudflare.com/ajax/libs/grapesjs/0.12.17/css/grapes.min.css
npm
npm i grapesjsgit
git clone https://github.com/GrapesJS/grapesjs.gitOr see the official getting started guide for creating your own builder.
To get a feel for the interface, check out the webpage builder demo or newsletter builder demo.