📊 DashPress
<link (Ghost embed) to the best page to see the project on, either marketing site or or github>
DashPress (Code) makes it really easy to generate admin apps for your projects and business. While some frameworks like Django have the admin site built in, you normally have to build the fucntionality for other frameworks.
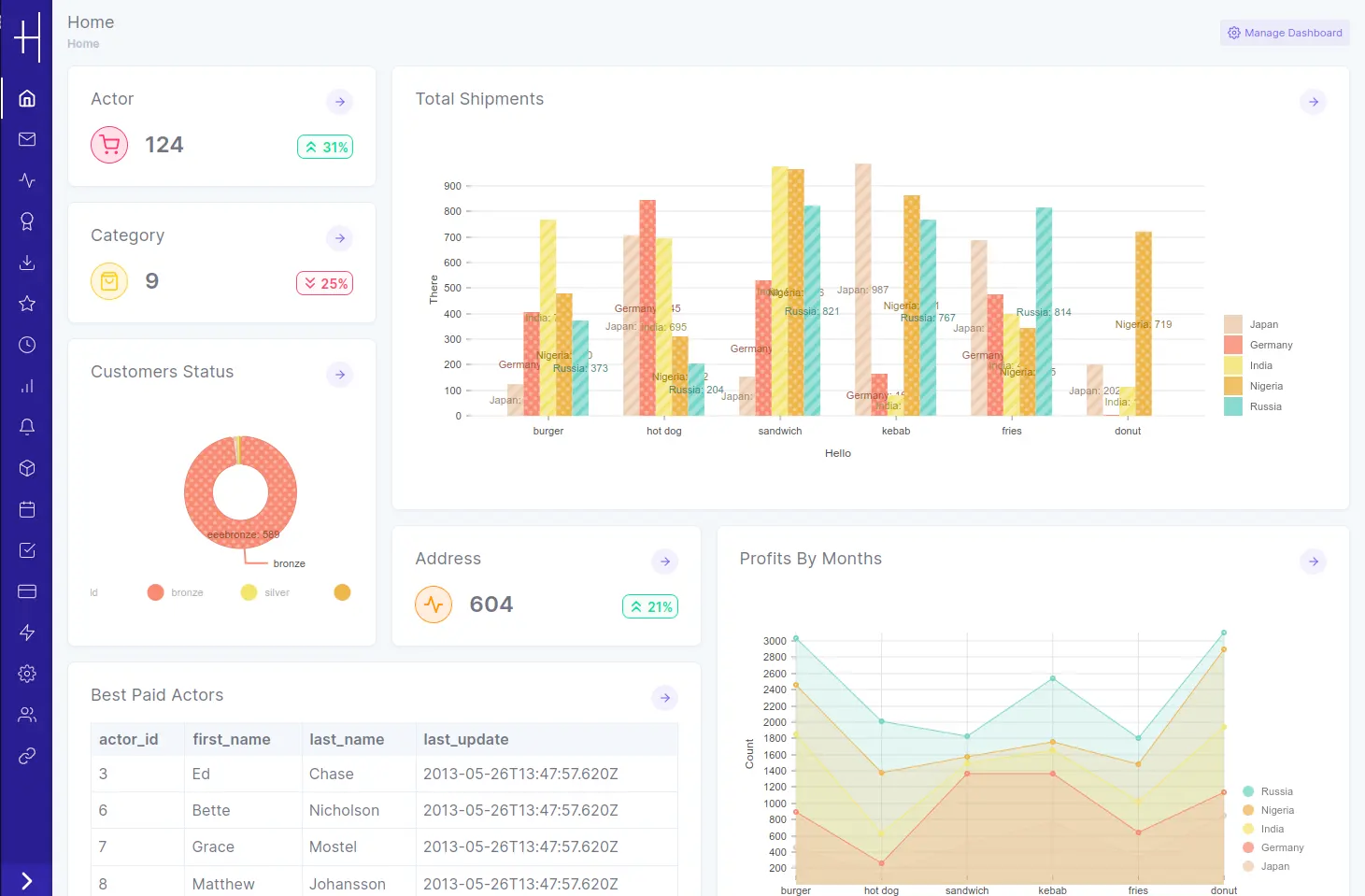
Dashpress builds nicely designed and useful dashboards:

And you can do a lot more with it, from managing data to triggering workflows.
What's really awesome is that there's a guide section with lots of information to get you started quickly:
If you want to just skip to trying it out, you should check out their demo site.
🌠 Features
Dashpress is packed with features, and it's hard to get into all of them, but here are a few of the really important ones:
- Managing data (CRUD operations)
- Support for data history (knowing when a row was deleted, for example)
- Support for soft deletes
- Easy data export
- Custom workflows, triggerable at a specific time or on an interval (recurring)
- Webhooks
- Data controls
- 2FA for access
- Self-hostable
- Lots of integrations (database, triggering, emails)
🤖 As described by AI
DashPress is an open-source project designed to generate versatile and simple-to-use administrative applications. By executing npx dashpress, users can quickly set up admin apps that are highly customizable. The project focuses on leveraging technologies such as React, Node.js, and TypeScript, aiming at both low-code and no-code solutions to streamline internal tool development. It is licensed under AGPL-3.0, indicating a commitment to free and open-source software development practices.📺 Watch this
Dashpress has a very helpful intro video to get familiar with the system:
As a bonus, here's a video on the Database we think you probably should be using with your Dashpress installation, PostgreSQL:
👟 Getting started
Starting with NodeJS
If you have NodeJS locally, you can pull the code and run it:
git clone git@github.com:dashpresshq/dashpress.git
cd <project_name>
npx dashpressGetting started with docker
Unfortunately there isn't a prebuilt docker image that's easy to use and just docker run, but there is a Dockerfile to look at:
FROM node:18-alpine
ENV NODE_ENV=production
RUN npm install -g dashpress
WORKDIR /app
EXPOSE 3000
CMD ["dashpress"]
# Steps to use
# 1. Copy the content of this file (mostly the uncommented part) to ${PATH_TO_SOMEWHERE}/Dockerfile
# 2. Open your terminal and cd to ${PATH_TO_SOMEWHERE}/Dockerfile
# 3. Build the image
# docker build . -t dashpress
# 4. Run the image
# docker run -p ${YOUR_DESIRED_PORT}:3000 -v ${PATH_TO_SOMEWHERE}:/app -d dashpress
# ${YOUR_DESIRED_PORT} is the port on the host you want to run DashPress on
# The `${PATH_TO_SOMEWHERE}:/app` is needed to sync the dashpress files
# like the .env, .config-data etc out to your system so that you can edit/view it easily
## Note
# Since docker will cache the steps, it means you will have to rebuild the image often so that you are always running on the latest versionOf course, you'll need to make some modifications to the above (and probably start publishing to your own docker image registry), but it's great of them to at least include it.
🧑💻 Want to contribute?
Before contributing, check out their contribution guidelines:
Dashpress is open to receiving issues if you find a bug or something that isn't quite right:
Along with that, you can also submit pull requests.


